En el mundo digital de hoy, el diseño web juega un papel crucial en el éxito de cualquier empresa o proyecto en línea. Un sitio web bien diseñado no solo atrae a los visitantes, sino que también mejora la experiencia del usuario, fomenta la confianza y ayuda a alcanzar los objetivos comerciales. En este blog, explicaremos las características del diseño web que deben ser consideradas para crear un sitio web efectivo y atractivo.

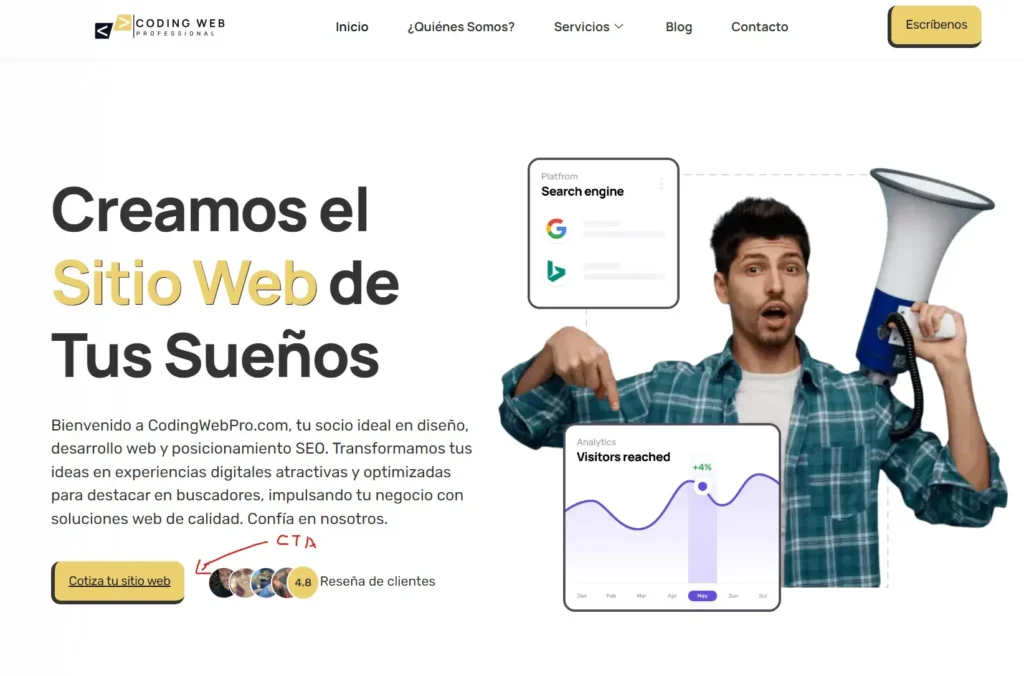
Diseño Atractivo y Funcional
Estética Visual
La primera impresión cuenta, y la estética visual de un sitio web es fundamental para captar la atención de los visitantes. Un diseño atractivo debe ser visualmente agradable y reflejar la identidad de la marca. Esto incluye:
- Colores: Usa una paleta de colores que resuene con la identidad de tu marca y que sea armoniosa.
- Tipografía: Selecciona fuentes que sean legibles y que complementen el estilo general del sitio.
- Imágenes: Utiliza imágenes de alta calidad que refuercen el mensaje y el contenido del sitio.
Diseño Responsive
En un mundo donde cada vez más usuarios acceden a Internet desde dispositivos móviles, el diseño responsive es esencial. Este tipo de diseño asegura que el sitio se adapte a diferentes tamaños de pantalla y resoluciones, proporcionando una experiencia consistente sin importar el dispositivo.

Beneficios del Diseño Responsive:
- Mejora la Experiencia del Usuario: Ofrece una navegación fluida en todos los dispositivos.
- Optimización para Motores de Búsqueda: Google premia a los sitios web que son amigables con dispositivos móviles.
- Facilidad de Gestión: Un único sitio web para todas las plataformas simplifica la gestión y el mantenimiento.
Recursos sobre Diseño Responsive:
- Google Mobile-Friendly Test: Herramienta para evaluar la compatibilidad móvil de tu sitio web.
- Bootstrap: Framework para desarrollar sitios web responsivos.
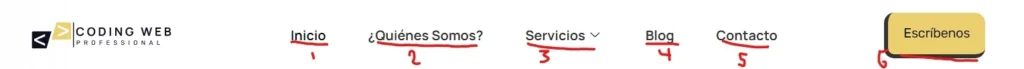
Navegación Intuitiva

Estructura del Menú
La navegación es una parte crucial del diseño web, ya que determina cómo los usuarios encuentran la información que buscan. Un menú bien estructurado debe ser:
- Claro y Consistente: Mantén la estructura del menú coherente en todas las páginas del sitio.
- Accesible: Asegúrate de que el menú sea fácil de encontrar y usar, especialmente en dispositivos móviles.
Diseño de la Barra de Navegación
La barra de navegación debe ser intuitiva y permitir a los usuarios encontrar fácilmente lo que buscan. Considera incluir:
- Categorías Claras: Organiza el contenido en categorías lógicas.
- Barra de Búsqueda: Incluye una barra de búsqueda para que los usuarios puedan encontrar información específica rápidamente.
Recursos sobre Navegación:
- Nielsen Norman Group: Investigación y mejores prácticas en usabilidad y navegación.
- UX Design: Artículos y recursos sobre diseño de experiencia de usuario.
Optimización de la Velocidad de Carga

Importancia de la Velocidad
La velocidad de carga de un sitio web afecta directamente la experiencia del usuario y el SEO. Un sitio que carga lentamente puede frustrar a los usuarios y aumentar la tasa de rebote.
Consejos para Mejorar la Velocidad de Carga:
- Optimiza Imágenes: Usa formatos de imagen eficientes y reduce el tamaño de los archivos.
- Minimiza el Código: Elimina el código innecesario y combina archivos CSS y JavaScript.
- Usa un CDN: Un Content Delivery Network (CDN) puede acelerar la entrega del contenido.
Herramientas para Medir la Velocidad:
- Google PageSpeed Insights: Análisis y recomendaciones para mejorar la velocidad de carga.
- GTmetrix: Evaluación del rendimiento del sitio y sugerencias para optimización.
Contenido de Calidad
Creación de Contenido Atractivo
El contenido es el rey en el diseño web. Crear contenido de alta calidad es fundamental para atraer y retener a los visitantes. Considera:
- Relevancia: Asegúrate de que el contenido sea relevante para tu audiencia.
- Valor: Ofrece información útil y valiosa que responda a las necesidades de tus visitantes.
- Actualización: Mantén el contenido actualizado y relevante para mejorar la experiencia del usuario y el SEO.
Recursos sobre Creación de Contenido:
- Content Marketing Institute: Estrategias y mejores prácticas para marketing de contenidos.
- HubSpot Blog: Artículos y guías sobre creación de contenido y marketing.
Incorporación de Llamadas a la Acción (CTA)
Las llamadas a la acción (CTA) son elementos importantes que guían a los usuarios hacia las acciones deseadas, como realizar una compra o suscribirse a un boletín.

Consejos para Crear CTAs Efectivos:
- Claridad: Usa un lenguaje claro y directo.
- Ubicación Estratégica: Coloca las CTAs en lugares visibles y relevantes.
- Diseño Atractivo: Asegúrate de que las CTAs sean visualmente destacadas.
Recursos sobre CTAs:
- Crazy Egg: Mejores prácticas para diseñar llamadas a la acción efectivas.
- Unbounce: Estrategias para optimizar tus llamadas a la acción.
Diseño Atractivo y Funcional
Consistencia Visual
Un diseño web coherente es crucial para construir una marca fuerte y profesional. Asegúrate de que todos los elementos visuales, como colores, fuentes y estilos, sean consistentes en todo el sitio.
Recursos sobre Consistencia Visual:
- Smashing Magazine: Artículos y guías sobre diseño web y consistencia visual.
- A List Apart: Recursos y consejos para diseño web y usabilidad.
Accesibilidad
La accesibilidad web asegura que todos los usuarios, incluidos aquellos con discapacidades, puedan acceder y utilizar tu sitio. Implementa:
- Texto Alternativo para Imágenes: Describe el contenido de las imágenes para los usuarios con discapacidades visuales.
- Contraste de Color: Asegúrate de que el texto tenga suficiente contraste con el fondo para ser legible.
Recursos sobre Accesibilidad:
- WebAIM: Directrices y recursos sobre accesibilidad web.
- W3C Web Accessibility Initiative: Normas y mejores prácticas para diseñar sitios accesibles.
Integración de Redes Sociales: Conecta y Comparte Contenido
La integración de redes sociales permite a los visitantes compartir fácilmente el contenido de tu sitio web, aumentando su alcance y visibilidad.
- Elementos para Incluir:
- Botones de Compartir: Colócalos en lugares estratégicos, como al final de los artículos o en la barra lateral.
- Feeds de Redes Sociales: Muestra publicaciones recientes de tu cuenta de Instagram, Twitter o Facebook directamente en tu sitio.
- Iconos de Redes Sociales: Facilita a los usuarios la conexión con tus perfiles sociales.
Consejos:
- Configura los metadatos Open Graph para mejorar la presentación de los enlaces compartidos en redes sociales.
- Mantén tus perfiles activos y actualizados para reflejar una imagen de marca profesional.


Conclusión sobre las características del diseño web
Un diseño web efectivo combina estética, funcionalidad y usabilidad para crear una experiencia de usuario óptima. Al enfocarte en las características clave del diseño web, como la estética visual, la navegación intuitiva, la velocidad de carga y la accesibilidad, puedes construir un sitio que no sólo atraiga a los visitantes, sino que también los mantenga comprometidos y satisfechos. En Coding Web Pro, ofrecemos servicios de diseño web que garantizan que tu sitio sea visualmente atractivo y funcione perfectamente en todos los dispositivos. Visita nuestro sitio web Coding Web Pro para ver cómo podemos ayudarte a mejorar tu presencia en línea con un diseño web profesional y funcional.